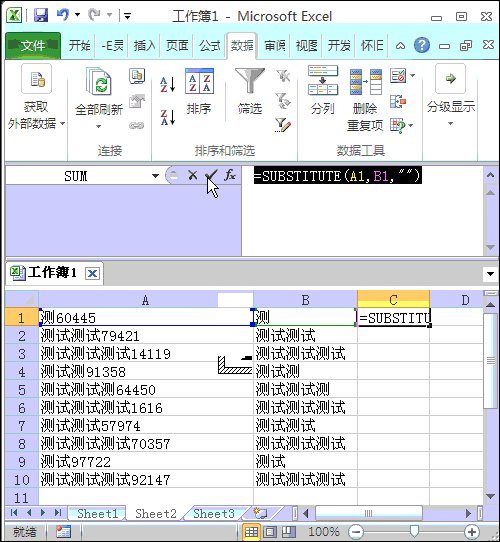
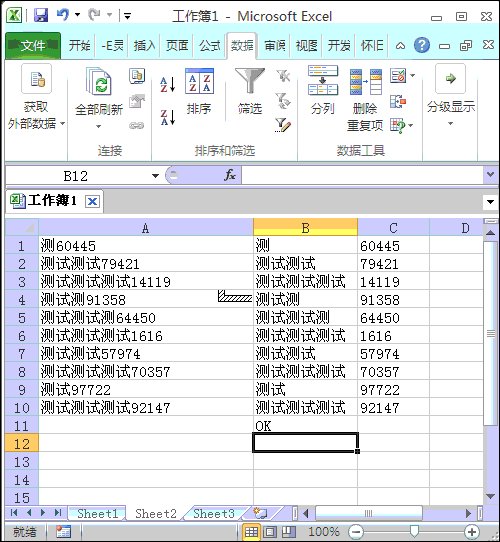
如何让word段落中的公式和文字水平对齐 360U 1701 通常,在word中编写文档或写论文时,会出现段落中的公式和文字对不齐的情况。去掉所有空格,可以用替换。 按a1单元格为例如是"非典过后" 在b1输入=left(a1,len(a1)*2lenb(a1)) 在c1输入=right(a1,lenb(a1)len(a1)) 就分别分开了数字和中文。 假若数据在a列,在b1中输入 =left(a1,lenb(a1)len(a1)) 这是文字在左、数字在右时提取文字的公式。 若文字在数字的右边,把left替换为right函数即可。// 图片&文字水平居中对齐 alignitems center } 然后是 texts 的css,作为两行文字的wrappers, 同样使用 flex texts { display flex;
Word怎么选择相同文字
和 同一 文字
和 同一 文字- Excel 怎样在一个单元格内同时输入文字和公式 113;2图片与文字处于同一行并居中对齐,也可以使用上面的这种方法,还有一种方法如下: a 大小不固定,单行文字的垂直居中 单行文字垂直居中,使用lineheight,将lineheight值与外部标签盒子的高度设置成一致即可。;// 让 first div之后折行, second div到下一行 flexwrap wrap // 多行用align




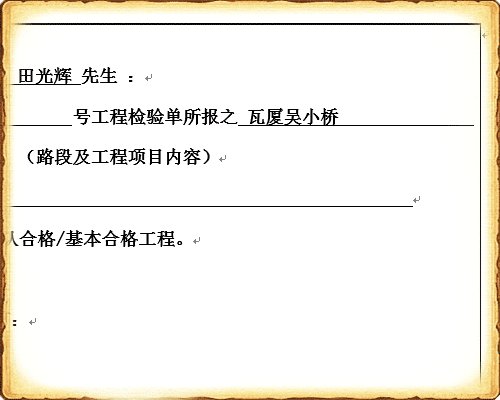
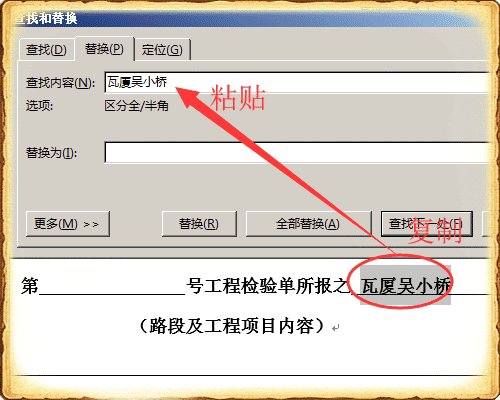
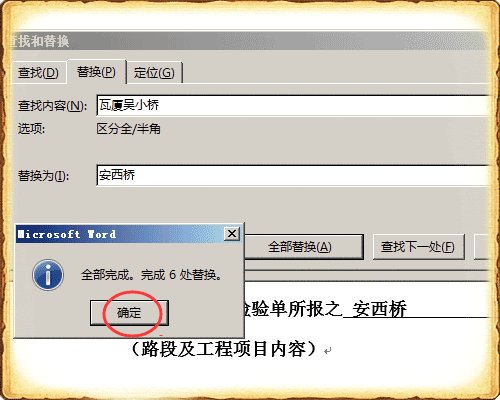
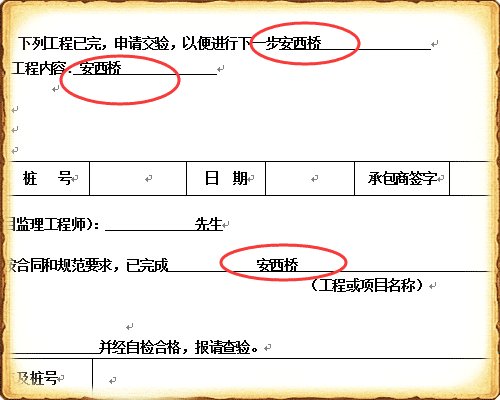
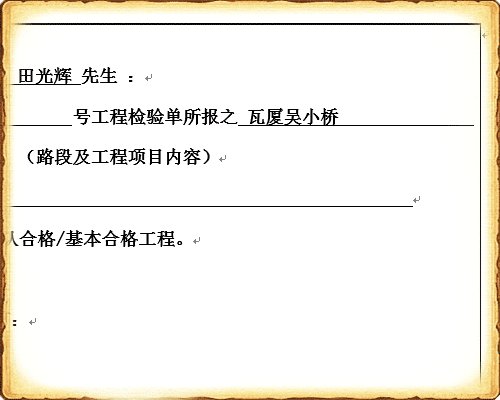
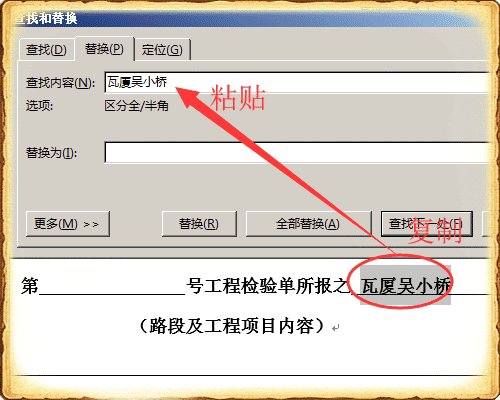
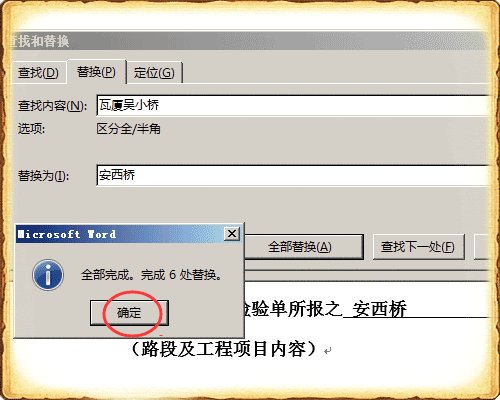
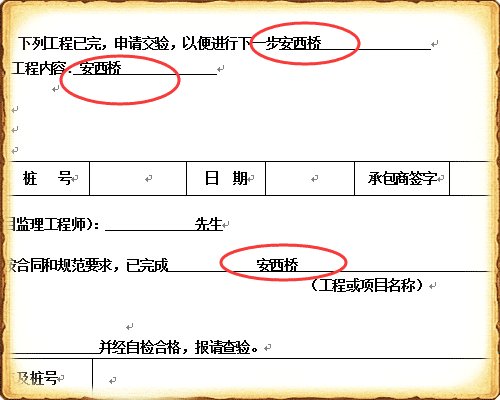
Word中怎么替换整个文档内的同一文字 百度经验
手机扫码进行分享 下载 CAD图纸中文字和线条,在同一个图层,如何拆分为不同图层? 去下载 下载需先安装客户端 {clientText} 客户端特权 3倍流畅播放 1080P蓝光 极速下载 icon/18px/phonegrey 手 如何在r中的同一行上打印字符串和变量内容? 内容来源于 Stack Overflow,并遵循 CC BYSA 30 许可协议进行翻译与使用 回答 ( 2 )1 有用 日和 虽然看不懂,但觉得可能不全是翻译问题,埃里克森的表达和内容本身于我而言就比较晦涩。最大的启发是对问题青少年的看法,他们走向极端团体不是在放弃自我,而是转向了消极同一性,如果社会指责他们、以此为反面教材,他们只会更加放弃整体而走向全体主义。
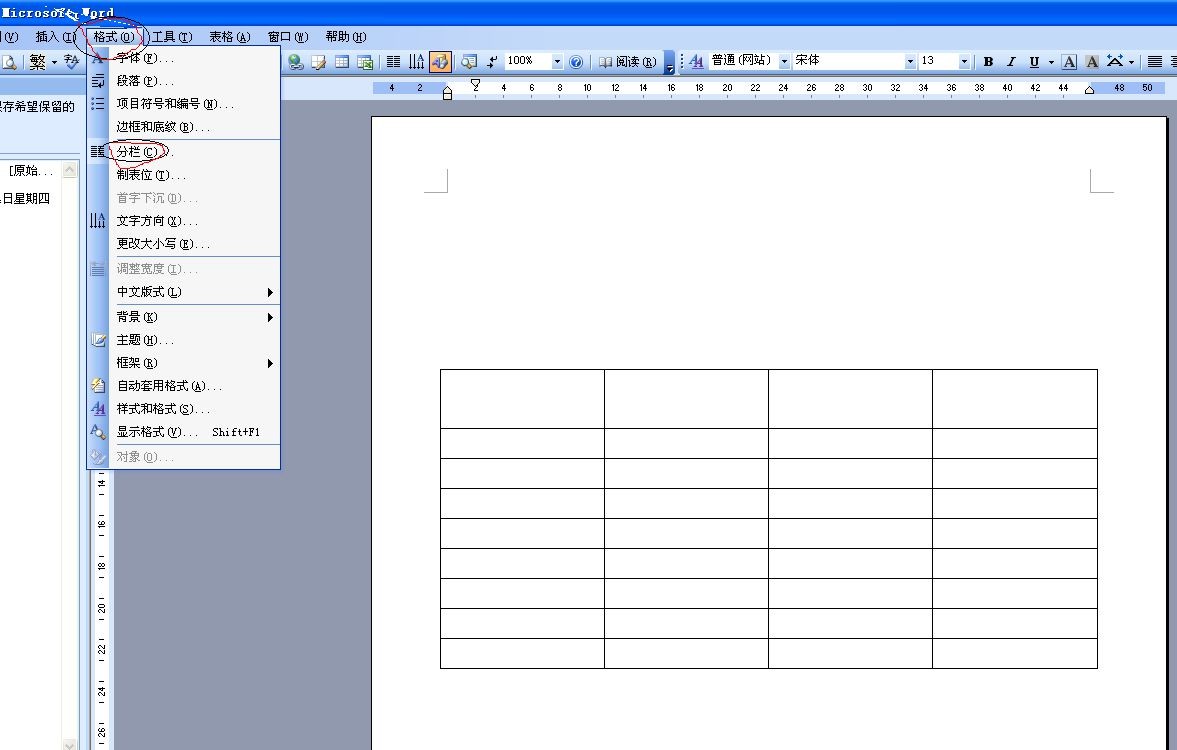
在用Word07插入公式时,常常碰到公式与文字不在同一行,这时可以右击该格式》设置对象格式 》在"版式"选项卡里,点击嵌入型,再拖曳公式到文字里即可。 工具/原料 more Word07 MathType60 方法/步骤 实现方法: 一、新建一个需要添加的文字和对应二维码路径的Excel 1、打包下载需要制作的二维码并解压(可在草料二维码制作) 2、新建一个Excel文件,创建两列,第一列为每张图上需要添加的文字,第二列为图片在电脑中的路径,这两列标题可自己命名(如下图红框部分)。 以下教程将讲解如何解决MathType 公式和正文不在同一行 的问题。 我们分析出现该情况主要是因为Word默认MathType的公式为对象,而非正文。 解决方法如下: 2右键公式选择"Equation"对象,在子菜单下选择"转换"; 3在弹出的转换对话框选择转换类型,单击
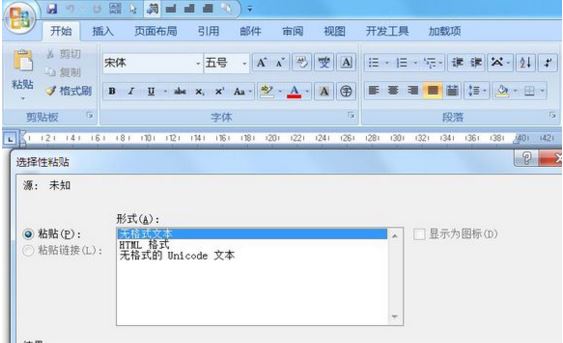
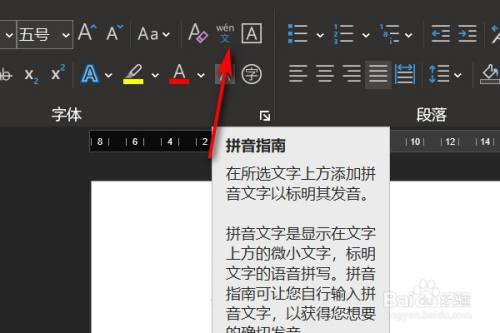
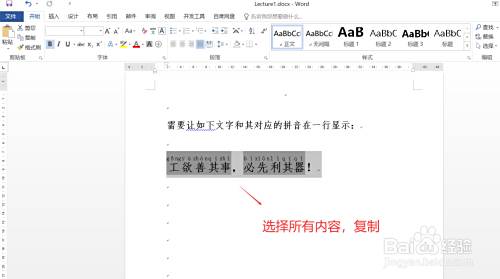
为了能够使图片和文字并行排列, parent 使用 flex 布局 parent { display flex; 如何才能让wps表格和wps文字同时显示在屏幕上 篇一:怎么让WPS Office一样多窗口显示,而不是多标 大家都习惯了Office的多窗口模式,而WPS 默认是多标 签模式,但其实WPS 也有多窗口模式的功能。 请看图。 wpsword 同时存在时怎么设置打开方式 的问题 虽然office 是 word 如何实现汉字和拼音在同一行上 Word教程 778 一般情况下,给文本添加拼音所呈现的结构是上下的,那如何使用它们呈现左右结构呢? 选中文本,点击开始——拼音指南——确定,之后再重新选中文本并复制,然后将其粘贴为只保留文本即可。




所有文字打印在同一页面




ロロノア ゾロ 所有刀 和道一文字通販はコチラ 大人気アニメ ワンピースのグッズを集めてみました
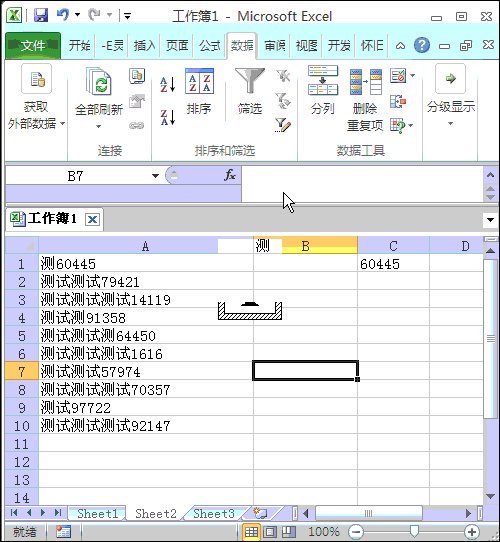
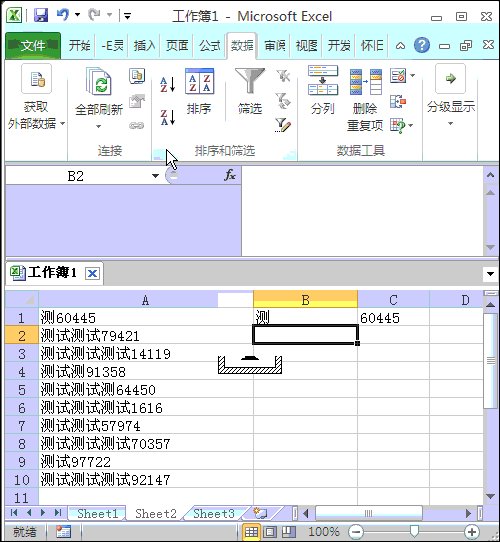
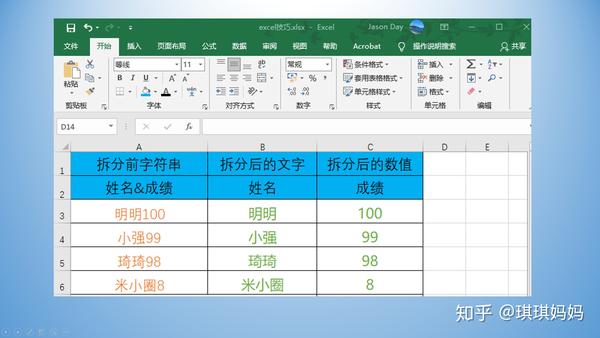
这是文字在左、数字在右提取数字的公式。若数字在文字的左边,把right替换为left函数即可。 excel同一单元格里有文字和数字,怎么分开 假若数据在a列,在b1中输入 =left(a1,lenb(a1)len(a1)) 这是文字在左、在右时提取文字的公式。 Excel怎么把单元格中的数字和文字分开 mihu 发布时间 1504 教育领域创作者 如果Excel表格单元格中的数字后面带有文字,则不能采用常规的Excel求和及计算平均值等功能对其中的数字进行汇总计算。 将复制的数据粘贴到同一行相邻的单元格中。使用公式將不同儲存格的文字和數位合併至同一個儲存格 當您將儲存格中的數位和文字合併時,數位會變成文字,不再做為數值。 這表示您無法再對它們執行任何數學運算。 若要合併數位,請使用concatenate或concat、text或textjoin函數,以及 (&) 運算子。




Word中怎么替换整个文档内的同一文字 百度经验




Element Ui的进度条组件el Progress 怎么把文字放在进度条同一行 Segmentfault 思否
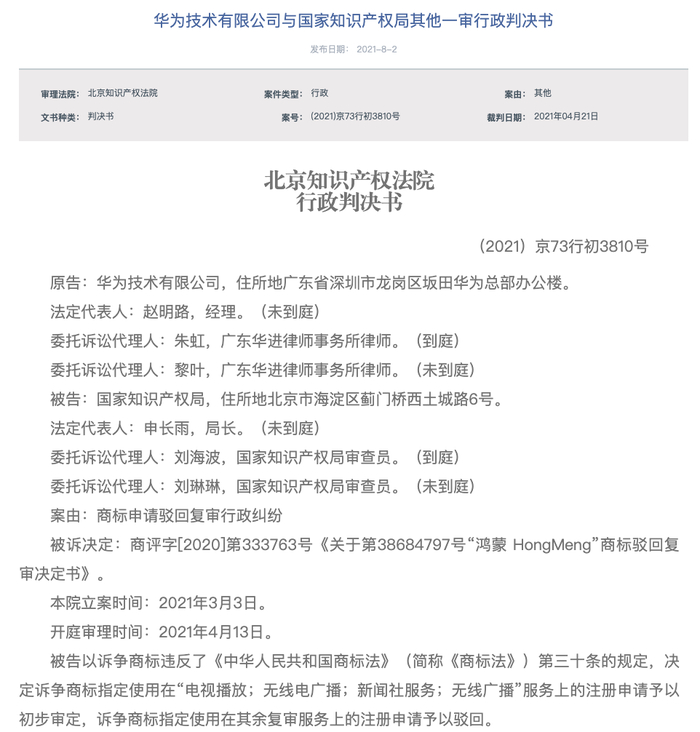
文字商标和图形商标?可以一起申请吗? 今天我们主要针对"文字和图形商标申请"的问题,为大家答疑解惑,在我们的日常工作中,关于文字和图形商标,主要是以下这几点: 1文字商标和图形商标可以合在一块申请吗? 2经过设计的文字可以申请商标吗?CSS中怎么让文字和图片在同一行显示不自动换行ZOL问答 已采纳 css部分添加 bdlikebutton { displayinline;A、同一个信息也可以用不同形式的数据表示B、数据包括文字、字母和数字等,_搜题易 下列说法中错误的是 ( )。 A、同一个信息也可以用不同形式的数据表示 B、数据包括文字、字母和数字等,还包括了图形、图像、音频、视频等多媒体数据 C、信息是数据的




Word将文字和拼音设置在同一行且两者分开动画教程 Office教程网




天若ocr文字识别v1 5 2 0 钱进的方向
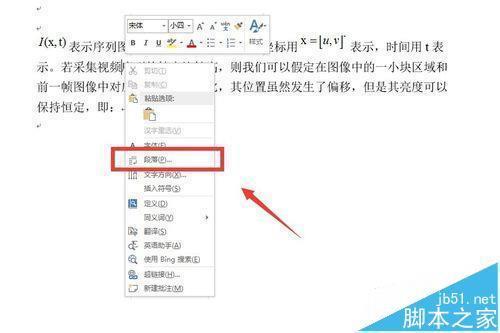
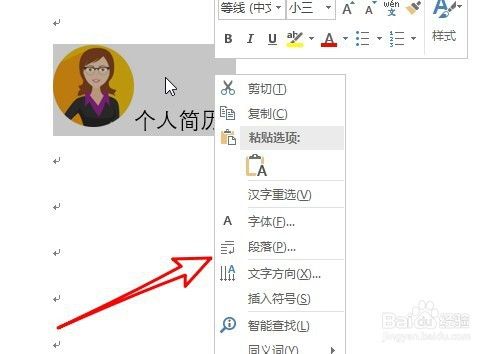
怎么使<elinput>在同一行显示,在<div>或其它的父标签里不换行? inksci 没用 Vue axios 结合 Spring Boot 上传文件 summitAA 你用的elementUI中的现成组件和代码,虽然很方便,但是底层原理和过程都看不见了,对于初学者其实不是很好。 大家都知道有时候一个文本输入框和一段文字在同一行上显示,然而它们总不是垂直居中,看上去不美观,这段CSS代码就是解决这一问题的,上边一行是没有定义,下边一行是定义过的,可以看出有明显的差别。 CSS让同一行文字和输入框对齐 #a { height30px; 1、打 2113 开wps文档 ,公 式和文字不在同一 5261 水平 线 4102 。 2、选中文字和公式 1653 ,点击鼠标右键选择 专 段落 。 3、选择进入段落 页面 后 属 ,点击进入换行和分页。 4、进入换行和分页后,把文本对齐方式设置居中对齐,然后点击确定。Exc




如何删除word中同一字体的文字




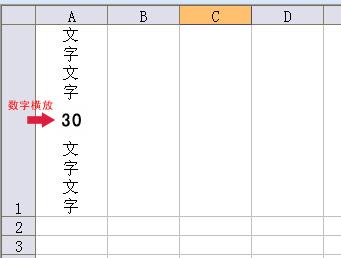
Excel中 同一单元格内 怎样把文字竖排而数字横着摆放 知乎
在excel 中同一列有文字和数字,怎样删除文字只保留数字? 如下图 如果完成后不想要原C列的的内容,可选中D列>右键复制>再右键>选择性粘贴>数值>确定后删除C列即可。 1、电脑打开Excel表格。 2、打开Excel表格后,输入公式=LEFT (,3)。 3、输入公式 回答 2 5 从自已电脑中插入图片,如何放在写的文字中的某个位置 回答 2 1 问: 怎样在图片上家上文字 答: 在图片插上文字,可以用图像处理软件,比如photoshop,fireworks等软件。 详情>> 2 如何调整文章和图片位置 回答 2 3 关于旅游的图片和文字 回答 2本篇经验将分享一个 Word 使用的小技巧 :在 Word 文档中,如何让文字和拼音在同一行显示。 工具/原料 more Word 16 方法/步骤 1 /6 分步阅读 打开一篇文档,首先输入一行文字,后续步骤会演示如何让这行文字和对应的拼音内容在一行显示。




网易设计师 做好文字排版的小技巧 优设网 Uisdc



Wps Ppt如何利用宏批量删除同一位置的图片和文字 计算机 汪棒棒博客
四种很酷的鼠标跟随 视觉效果扫描字 办公图片全集 Flash特效波浪效果 aiwan12 你第二页的内容是加了边框的,复制第二页的部分内容,可以粘贴到第一页的后面。 把第二三也的内容从边框里面拷贝出来即可 评论 取消 评论




手写文本文字配合意味一起作为一个和与同一目标讲话一起使用的人的概念库存例证 插画包括有圈子 合伙企业



Wps Ppt如何利用宏批量删除同一位置的图片和文字 计算机 汪棒棒博客




Word同一行文字与公式无法对齐 软件技巧



Wps如何多页面粘贴同一内容 Wps文字怎样快速多次复制同一文本



网站制作时css如何让图片和文字在同一水平线上 星力正版客服平台网




Excel同一单元格里头的文字和数字怎么拆分成两个单元格 Zol问答




中国最早的文字 甲骨文




60招轻松玩转照片书05 文字编排不可忽视的细节 设计文章 站酷 Zcool




将同一单元格内的文字和数字拆成文字和数值两列 Excel把数字和文字拆开 城发网




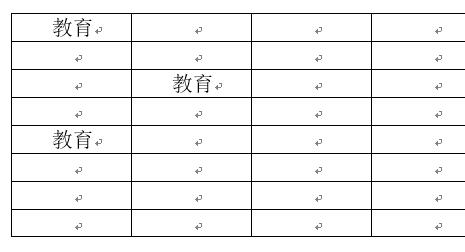
Word对齐表格不在一行的文字 何加焉的博客 Csdn博客 Word表格文字不在同一行




四 World如何替换同一文字 百度经验



Css 让同一行的图片和文字对齐的3种方法 Afeie的专栏 程序员宅基地 程序员宅基地




分享 Jsp Select和文字在同一行 你微信朋友圈的文字被折叠 1是太懒 2是太啰嗦 1024toyou Com




基础组件 Iot开发者服务 用户指南 组件介绍 华为云




Word 16 表格中同一列 合并单元格 文字无法显示和输入 Microsoft Community




Html图片和文字并排 程序员宅基地



商代 甲骨文 是如今汉字的前身吗 周朝是否继承了商朝的文字 腾讯新闻




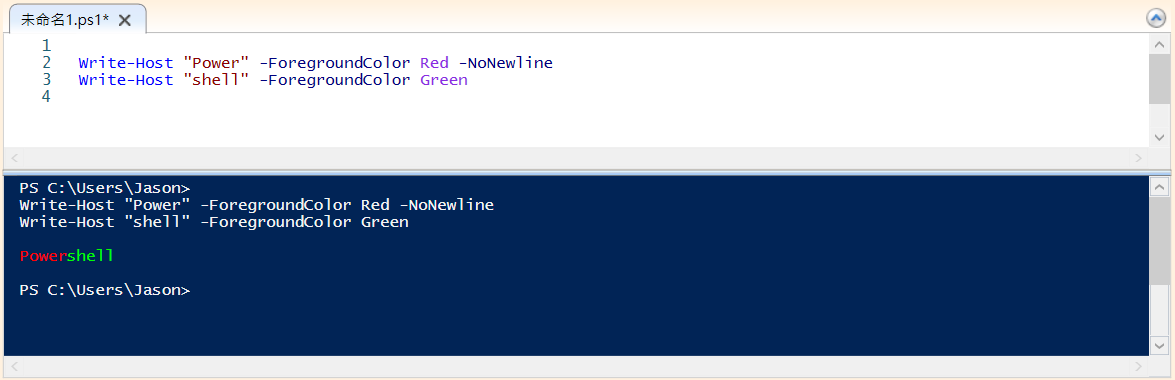
Jason Yy 的工作筆記 如何在powershell中輸出不同的文字與背景顏色 Write Host How To Change The Font And Background Colors In Powershell Console Write Host




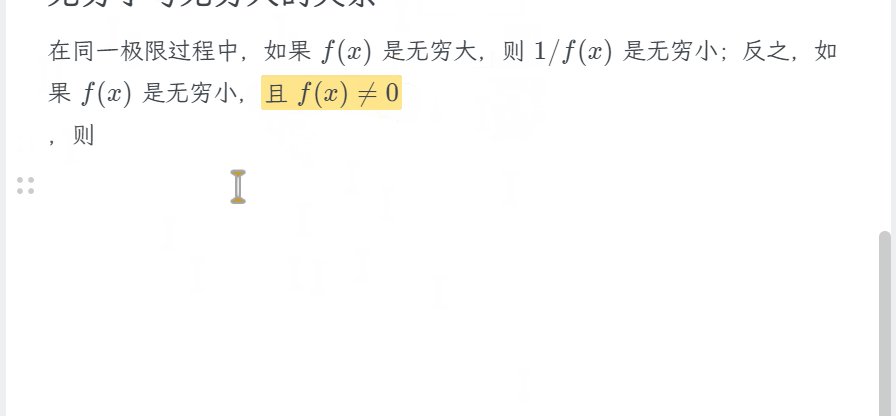
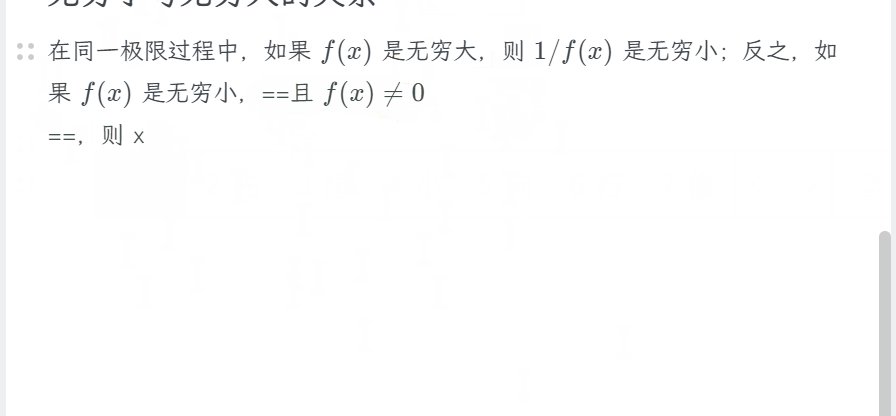
Microsoft Office Word16段落中公式与文字在行上对齐 不在同一行 巴德鸟 Csdn博客



Word文档弄表格怎么让文字在同一行 软件教程网




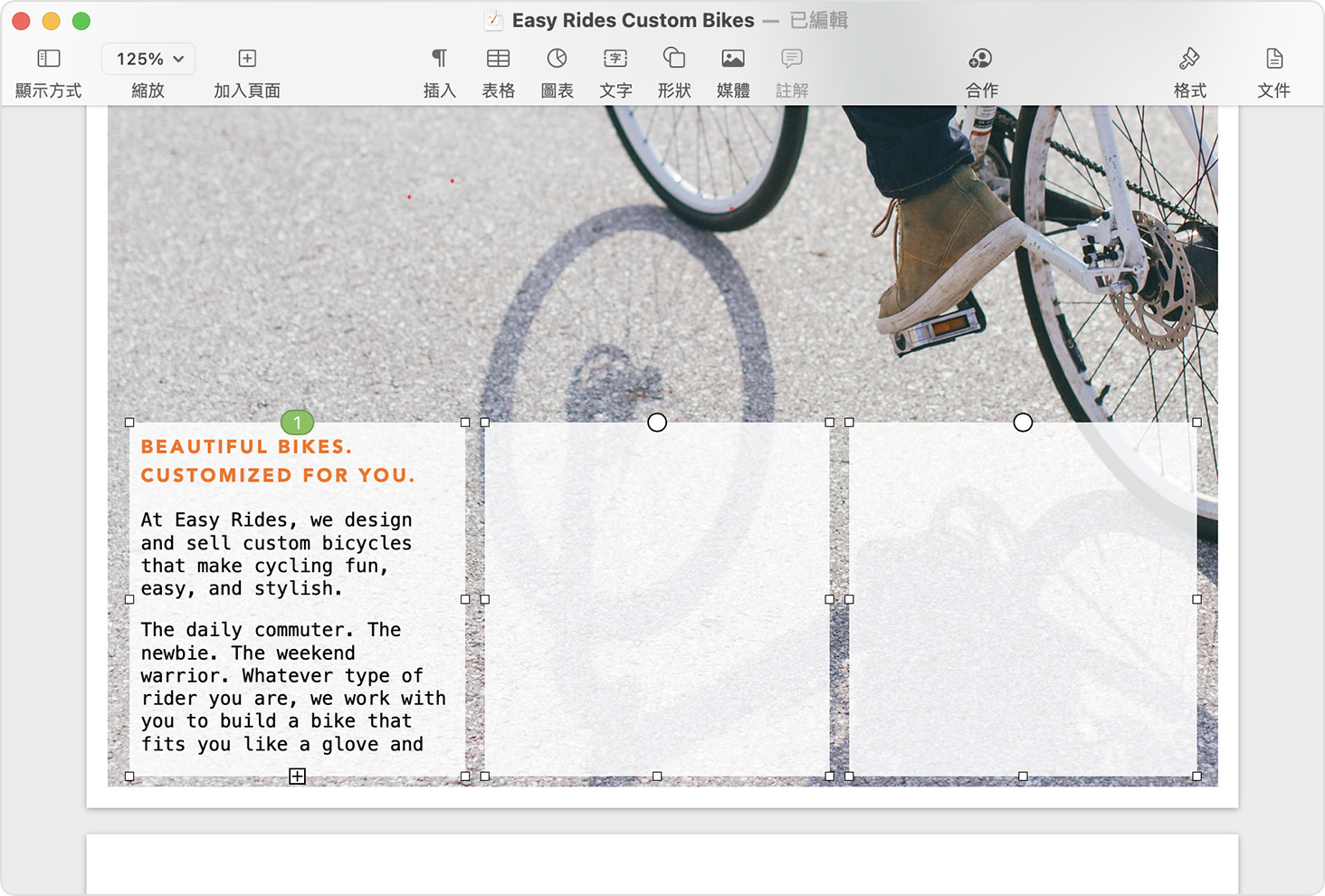
用于mac 的pages 在pages 文稿中放置带有文本的对象



智序助手資訊 靈魂畫手 們是怎樣被谷歌的ai小程序俘虜的 雪花新闻




输入时没有已经文字推荐 设置已打开




ワンピース ゾロの 和道一文字 が黒刀に ワノ国で 秋水 を手放す 考察 ワンピース考察日誌



从设计规则看文字排版 人人都是产品经理




字体设计 笔画连接 03同一文字的多种连接方式 简书




海鸥智能文字转语音播音系统 海鸥智能文字转语音播音系统官方版下载 音频转换 非凡软件站




如月中天v Twitter 圣训很多是讲穆圣做了什么事情 什么时候具体怎么做的 不同的人讲的同一件事来源 文字有出入还都列进去 中文版省略了传述世系 不然更头痛 随便举个栗子




ゾロの歴代の刀まとめ 最終的に持つ刀を予想 初代鬼徹と夜 ワンピース 京大生のワンピース考察




Word文字同一行中每一个字之间分开很远如何处理 Word文字分开如何靠拢 双偶网




Word文字跟拼音在同一排怎么操作 百度经验




Css控制图片和文字在同一行对齐显示图文教程 学做网站论坛




两段文字在同一页面上分次出现怎么做



Image 23 Of Amano Minakanushi No Kami No Sonzaisei Library Of Congress




Word如何选择同一列文字 百度经验



将同一单元格内的文字和数字拆成文字和数值两列 哔哩哔哩 つロ干杯 Bilibili



Mathtype公式在word文档与文字中心不在同一行 电脑教程




时代少年团六人喊话丁程鑫 叫哥哥 小丁高情商回复 团魂炸裂 画皮 演员请就位2 演唱会 网易订阅




给几个文字添加背景颜色 自动折行 同一行的文字会被当前文字的背景颜色遮盖 Issue 2452 Niklasvh Html2canvas Github




Css让同一行的图片和文字垂直居中对齐 程序员大本营




文字系列 小圖刺青 都是同一個人不要懷疑 双擊讓你三個願望一次滿足 超過三個我們也可以啦 趕快來討論 Tattoo By 紋良 討論時間11 00 15 00 00 22 00l Minimal Tattoo 16 Tattoo Tattoo Shop



欲しかった 刀 ゾロの和同一文字 W Photo Sharing Photozou




如何删除word中同一字体的文字




如何删除word中同一字体的文字




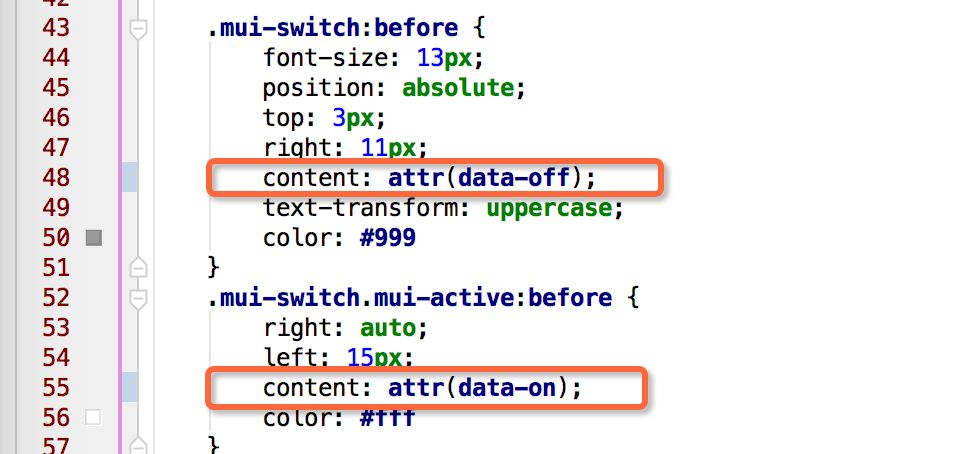
Mui Switch 同一页面多开关控件支持自定义文字 Dcloud问答



Excel表格里怎么输入两行文字




Word19怎么样使文字与图片在同一行上 百度经验




同一显示器 为什么windows 系统下的文字看上去边缘更干净 V2ex




在pages 中加入連結的文字框 Apple 支援 台灣




Re 閒聊 同一角色但文字和插畫對不起來 看板c Chat Ptt動漫區




头条文章



文字 千万别认错了 不同字的同一种写法 草书




Word技巧 如何让文字和拼音在同一行显示 百度经验




Word中数字和文字不在同一行 知乎




用户称录音转文字app充值会员后转不了退款遭 踢皮球 手机新浪网



在word段落中如何让编辑的数学公式和文字保持同一水平 电脑教程




面板数据模型中 二维甚至高维以及交互聚类稳健标准误的统计及经济意义是什么 连玉君的回答 知乎




Wps表格如何在同一列加相同文字 Office教程网



关于 钱 的这些信息 你可能一无所知




同一张wps的ppt为什么在不同电脑上文字排版发生变化 木子杰




华为诉争鸿蒙hongmeng商标一审被驳回 华为 鸿蒙 新浪科技 新浪网




如何在excel中将文本和日期快速合并到同一单元格中




华为诉争 鸿蒙hongmeng 商标一审被驳回 界面新闻




原创 关于文字与表单无法对齐的解决方案 简书




Android Edittext根据文本最后一行的宽度 显示其他控件的位置 Chinadragon10的博客 Csdn博客




先出一个文字的攻略等最后几天同一出一个视频后续还会有其他的文字工具记得关注收 来自网易大神宝可梦大探险圈子 Cc直播绝绝攻略




行内公式高亮后输入文字 渲染失效 链滴



钱币上的书法 最美的书法




怎么设置word 使文字不在同一页面的左右两边显示 Zol问答



想知道多少人和我同一天生日 同一天生日 素材 文字素材




头条文章



Word怎么选择相同文字




兵林trooperforest 兵林trooperforest Added A New Photo




メルカリ 激レア 限定品 One Piece ロロノアゾロ 和同一文字 雨傘 コミック アニメグッズ 15 999 中古や未使用のフリマ




秦始皇统一了文字吗 我的疑问 每日头条



微信红包封面平台到底是机器人还是人工审核 没文字硬是说你有文字 直接驳回 这操作我看不懂 微信开放社区



文字 千万别认错了 不同字的同一种写法 草书




ツ 论不同字体颜文字的特效 另附颜文字神器下载 简书




如何显示与同一单元格中的值不同的文本




Word公式和文字同一行不对齐10 百科全说




简拼的文字不在同一行怎么办 怎么让简拼的文字出现在同一行上 3dm手游




Pdf文件打印出来后很多文字消失了该怎么办 木子杰




清末民初翻译家廖旭人同一上款 佚名毛笔信札一通一页 使用 坚忍 文字书法笺纸 书法漂亮 赏心悦目 193 孔夫子旧书网




同一花园的姐妹花矢量插图文字墨迹插图库存例证 插画包括有问候 打印 图象 永远 查出




ロロノア ゾロ 所有刀 和道一文字通販はコチラ 大人気アニメ ワンピースのグッズを集めてみました




Bug Report Inputitem组件label文字和input文字未在同一水平线上 Issue 528 Didi Mand Mobile Github




Word19怎么样使文字与图片在同一行上 百度经验




荣耀 Play5 Pc保护壳 价格 参数 图片 怎么样 荣耀商城




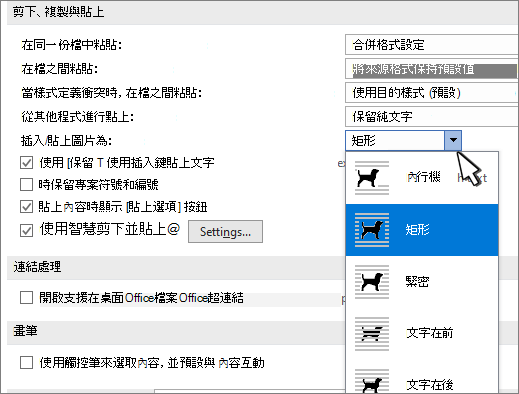
變更影像的預設文字換行設定




请问bootstrap如何让文字和输入框在同一行显示 前端 Csdn问答



0 件のコメント:
コメントを投稿